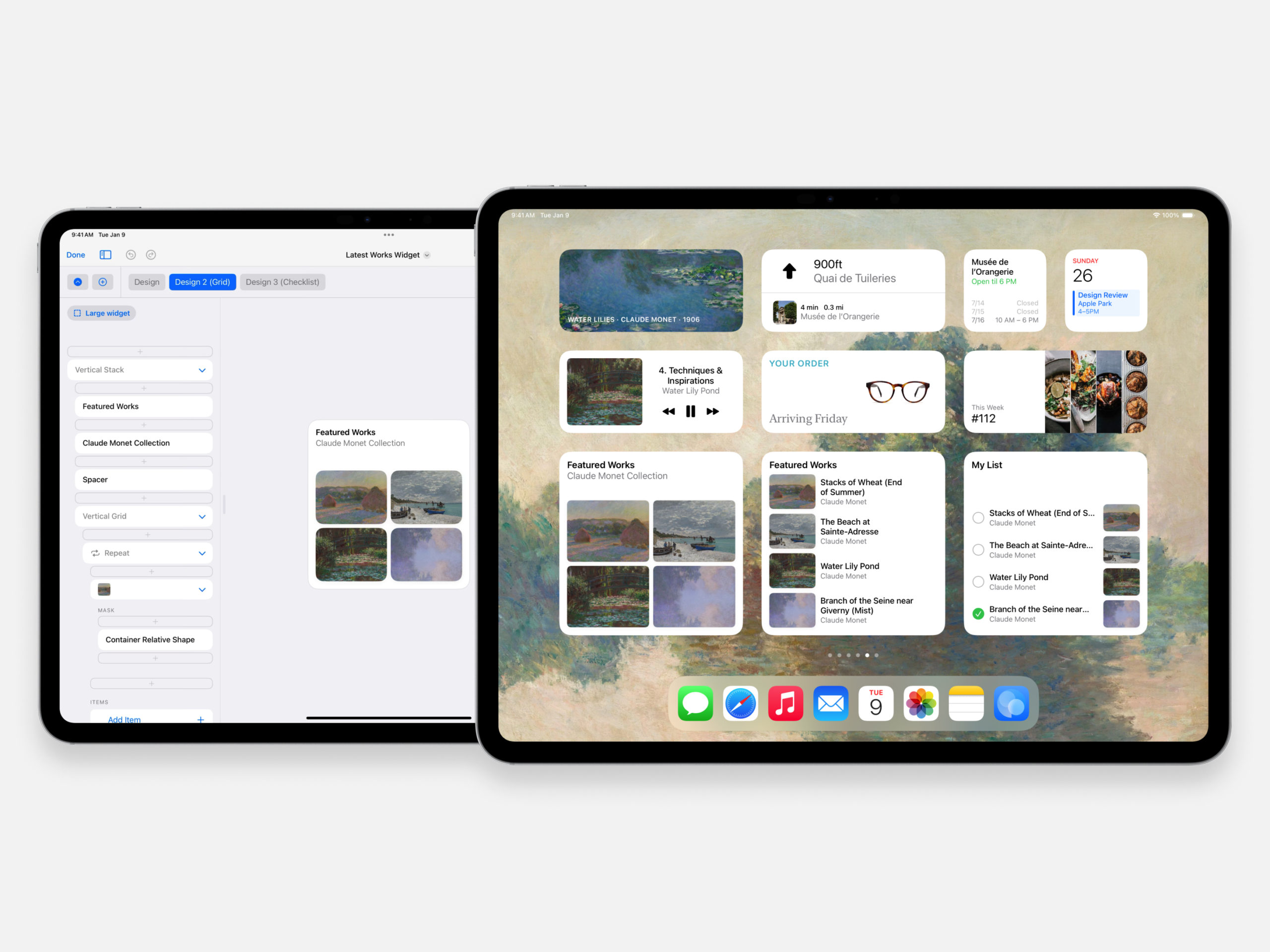
Our new DetailsPro update allows you to take any of your widget designs and add them right onto your Home Screen. This post will tell you a bit more about why we made this feature, how it works, and what you can do with it.
Until today, testing widget designs has been difficult and cumbersome. Not only have you needed a Mac and Xcode, you’ve also had to write special code to configure the widget you want to preview. Ideally, we wanted to be able to just use DetailsPro to quickly mock up a widget and add it straight onto our Home Screen. From there, iOS could just render it so we could see exactly how it is in-situ.
So that’s just what we made!
How to add widgets to your Home Screen
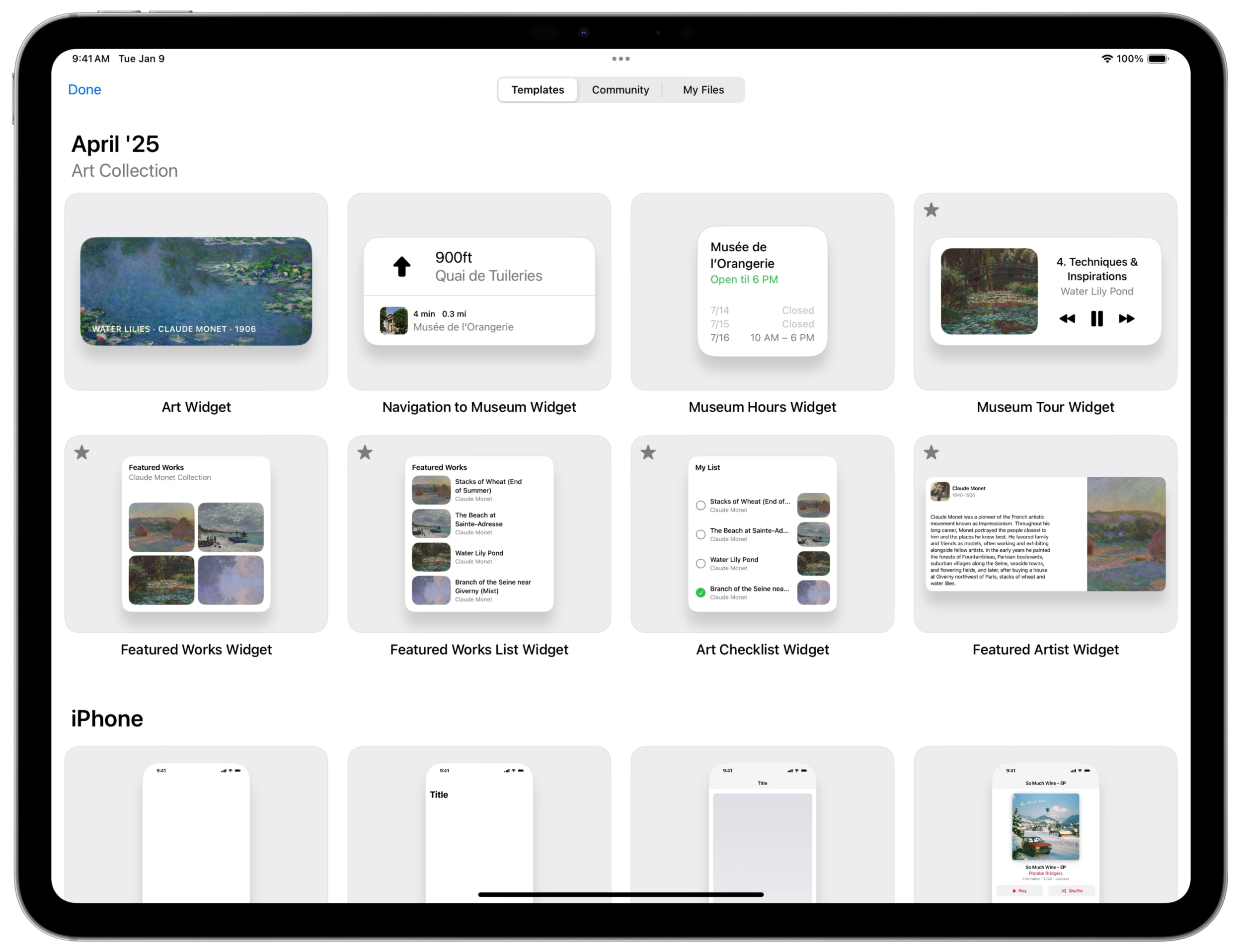
Adding widgets to your Home Screen from DetailsPro is especially easy because you can already use any designs you have in the app that are in a “widget” size (or, start with any of our free or premium templates).
DetailsPro automatically pulls these out front in a handy new Widgets tab that you’ll find in the main DetailsPro screen. From here you can quickly browse your widgets and create new widgets.

To add a widget, you just go through the normal iOS flow. You don’t have to do anything special with your files beforehand.
First, go to your Home Screen and press-and-hold to add a new widget. Next, select DetailsPro in the widget browser and you’ll be able to pick any widget size.

Finally, once that widget has been placed on your Home Screen, long-press and edit the widget to select one of your designs.

And that’s it! Now, iOS will render your SwiftUI widget from scratch and you’ll see just how everything is lining up. This is a great way to check out whether your .padding()‘s and .font()‘s are feeling right, or if you want to make anything bigger or smaller.
How we made it easy for you to design great widgets
We’ve added two extra features in this new update that make it even easier to get started. The first is our April ’25 template pack, Art Collection, which contains a bunch of widgets. The first three are free for everyone and the other five are offered as a part of DetailsPro Premium. We designed these to be cover a lot of the super common widgets you might want to create so you can quickly start out with one of these and customize them with your content.

The second is a separate type of widget you can add called Design Template. This widget is a reference widget you can use if you’re really trying to create something specific and to take advantage of the default margins and sizes iOS uses. This widget auto-detects these values on any device and under any combination of accessibility settings and presents them to you. Then, you can use this information in your next widget design to perfectly match the padding or make something off of the sizing. We don’t expect everyone to need to use this widget, but we know some will certainly enjoy it.

You can get started today with version 5.4.0 of DetailsPro.